How To Build a Monkey Jump Game Using Cocos2d 2.X, PhysicsEditor & TexturePacker – Part 1
Learn how to make a fun 2D physics game called Monkey Jump in this 3-part tutorial series covering Physics Editor, Texture Packer, and Cocos2D. By .
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
How To Build a Monkey Jump Game Using Cocos2d 2.X, PhysicsEditor & TexturePacker – Part 1
65 mins
- Designing the game
- Handling iPhone 5
- Getting Started
- Creating Sprite Sheets
- Creating the Background Sprite Sheet
- Creating the Jungle Sprite Sheet
- Creating the Frame Spritesheet for iPhone5
- Creating Physics Shapes Manually
- A Little Magic: Creating Shapes with the Tracer
- Last But Not Least: the Monkey
- The Xcode Project: Overview
- Basic Setup in Xcode
- Dropping Objects
- Where to Go From Here?
Update 6/26/2013: Updated for Cocos2D 2.X and latest version of Texture Packer and Physics Editor.
In this tutorial, you’ll learn how to make a game about a monkey having a rough day. He’s just minding his own business, but these crazy objects keep falling from the sky!
To see what I mean, check out this cool video:
By the end of this tutorial, you’ll have created a cool physics-enabled game, and learned how using TexturePacker and PhysicsEditor can save you a ton of development time.
To go through this tutorial, you should have some basic familiarity with Cocos2d. If you are new to Cocos2d, check out some of the other tutorials on this site first.
You will also need a copy of TexturePacker and PhysicsEditor. To go through this tutorial you can use an evaluation version from TexturePacker and PhysicsEditor. The trial versions work well with the tutorial.
Ready to make that monkey jump? Keep reading to get started!
Designing the game
Before diving into code, it’s best to think about the design of the game first. Let me give you a brief overview of how the game will work.
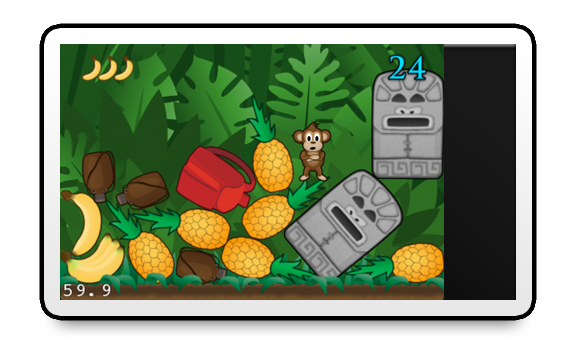
As you’ve seen, your main character will be a monkey. You’ll control his movement with the accelerometer – that is, by tilting the iPhone or iPad left and right. The monkey will jump when the screen is tapped.

During the game, items will drop from the top of the screen, and the dropping frequency will increase the longer the game continues. You will have a drop indicator to show the player where the next item will fall. Items will pile up, and the monkey must stay on top to stay alive.
There will be two sorts of items: those that hurt the monkey, and those that heal him – namely, bananas! The monkey’s health will be displayed in the top-left corner as a bar of bananas.
The score will be displayed in the top-right corner, and will be at the height of the highest item on the stack.
Handling iPhone 5
When this tutorial was first written, iPhone 5 was not available yet, so the tutorial only had to support a single aspect ratio (3:2, or 960×640 pixels on retina devices).
With iPhone 5 you have a new wider aspect ration to deal with (16:9). It has a resolution of 1136×640 pixels – which means that you have to fill an additional 176 pixels in the width.
If you were to use the artwork from the original tutorial without any changes, you would have a black bar on the right side of the screen – which is obviously ugly.
One way to deal with the problem is to scale the scene to fit the width.

Scaling up from iPhone 4 with 960×640 results in a virtual screen size of 1136×757 pixels – which is 117 pixels that are not visible on iPhone 5. This is a good solution in many cases.
But it would change the gameplay for MonkeyJump – making it harder for iPhone 5 players since they have less space on the screen.
That’s not fair!

In this tutorial, you are going to do a mixture of both. You’ll use the same sprites and playfield size as on iPhone 4 – but you will scale the background to fit and center the playfield.
The result already looks promising, but not perfect. The objects would pile up near an invisible border. That might be nice for a science fiction game with force fields, but not for the jungle setting.

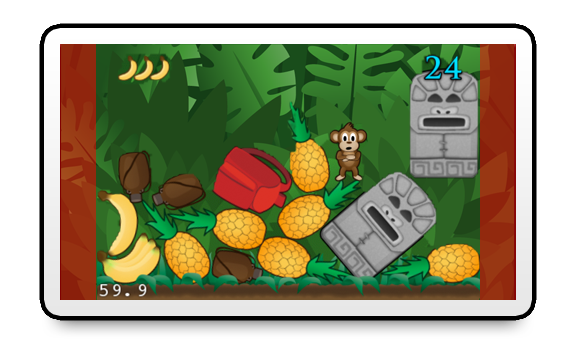
To fix the issue, you’ll add some leaves as a border on each side. They’ll be in the foreground – occluding a bit of the game field – building the barrier to the left and right.
You’ll make them scroll slower when the monkey jumps up. This adds some additional depth to the game and gives a nice visual effect.

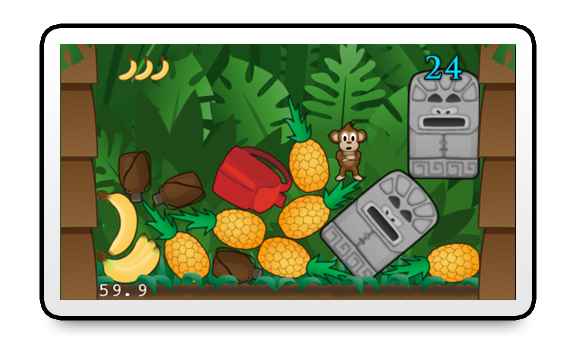
This is how the final game screen will look on iPhone 5. You are going to add the additional space only to iPhone 5 – the “old” devices are left without additional borders.

Getting Started
To get started, download the tutorial source code and unzip it into your preferred location. Your starting point will be 0-BaseProject, which contains the basic Cocos2d setup and some integrated assets.
I’ve added directories for several stages of the development process containing the results you should achieve. These directories will make your life easier in case you get lost, or if you simply want to skip one part of the project.
Each folder contains the complete project and is independent from the rest. Inside each folder are two more folders:
The first is called Assets, and contains such things as the TexturePacker and PhysicsEditor save files, a directory holding the Xcode project, and a free game art pack created by Vicki Wenderlich.
The Assets folder is organized further into the subfolders background, containing the background graphics, and jungle, containing the foreground objects and animation.
The second folder is called MonkeyJump. It contains the Xcode project and the sources, which are contained in a second MonkeyJump folder which has the following subfolders:
- libs: Cocos2d, Box2d, Cocos Denshion… all the Cocos2d stuff
- GBox2D: my ObjectiveC++ Box2d wrapper
- Resources: sounds and music
Creating Sprite Sheets
Time to start the real work, beginning with sprite sheets.
Open the 0-BaseProject folder and have a look at the Assets folder. I’ve already arranged the images for you. You’re going to add the sprites from the background folder into one sprite sheet, and the sprites from the jungle folder into as second.
The background sheet will use RGB565, a 16-bit image format that reduces the amount of memory used by 50%. Using RGB565 will also speed up rendering. The foreground sheet, with most of the content, will use RGBA8888 for full quality. For more information on pixel formats with TexturePacker, check out this tutorial.
Creating the Background Sprite Sheet
Let’s start by creating the background sheet. Start TexturePacker, navigate to the O-BaseProject\Assets\background folder in Finder, and drag it into the right-hand side of the TexturePacker window. It will be blank at first, but don’t worry – that’s just because this is a big image.
To get it to show up, set the Max Size W and H values to 4096. Now that the sprite sheet is big enough, you’ll see the image appear.
Below is a screenshot of what you’ll see and the settings you’ll be changing. You can either change the settings by following the screenshot, or keep reading and I’ll walk you step-by-step through the process, along with an explanation of what each setting does.

To set up the parameters for the texture, first set the Data Format to Cocos2d. Next set the Texture format to .pvr.ccz. The main advantage of pvr.ccz is that it can be loaded quite fast, and it usually consumes less memory than PNG.
You may see a warning sign at this point next to Premultiply alpha. Move your mouse over that, and select Enable premultiply alpha to suppress the warning.
Pre-multiply means that all color values get multiplied by their transparency value when saving the file. This speeds up graphics rendering in the game, since the multiplication step does not need to be performed at runtime.
Next, change the Image format to RGB565. This means that you are using only 16 bits to store color information, down from the default RGBA888 (32 bits). This results in some incredible memory savings – if you look in the lower right of Texture Packer, you’ll see it’s gone down from 32768KB to 16384KB!
You might have noticed by doing this, the quality of the image has suffered a bit. You can see that the gradients are now not as smooth and have some artifacts called banding. You can compensate for this by setting Dithering to FloydSteinberg.
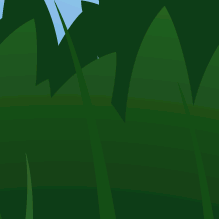
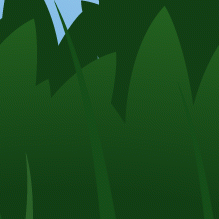
The following two images show a part of the jungle. The left one has no dithering, while on the right one, dithering has been enabled:
RGB565 image with banding artifacts

RGB565 image with dithering

Set Size constraints to Any Size. First generation iPhones required textures to be a power of 2, but newer devices all can handle non-power-of-2 sizes. Also check Force word aligned.
Word aligned means that the number of bytes per row can be divided by 4. If you have an odd width like 1011px (that is 1011 pixels/row * 2 bytes/pixel = 2022 bytes/row, which isn’t divisible by 4), TexturePacker will extend the sheet to make it 1102px wide – that makes 551 words.
This is important to set because 16-bit textures like the background require it. If you forget to set this, Cocos2d will warn you and instruct you to play with the width of the sprite sheet until it’s an even number.
Next, set the Data file to background-568h@2x.plist in the Resources directory of the Xcode project. This will automatically set the Texture file to background-568h@2x.pvr.ccz.
Don’t worry that the paths are displayed as absolute paths. TexturePacker creates a relative path to the document file as soon as it is saved. This means you can move your project around as long as you don’t change the relative position of the assets and resources to the saved .tps file.
The -568h@2x extension is important, because TexturePacker can save retina display and reduced-resolution images for older devices. To enable this, simply click on the cog wheel in the AutoSD option.
An overlay pops up:

In most cases using one of the presets from the top of the dialog is sufficient. But in this case you need some detailed control.
Set the Main extension to -586h@2x.. This part of the data and image file name will be replaced with a different extension for the scaled variants.
Press the “+” button to add a scaling variant for retina display on iPhone 4.
Set Scale to 0.84507 – that’s simply 960 divided by 1136 – scaling the iPhone 5 background down to iPhone 4’s width. Set the Extension for this variant to -hd. (don’t forget the “.”).
Use an H value of 4096.
Press the “+” button again to add another scaling variant for non-retina displays.
Set Scale to 0.422535 – that’s simply 480 divided by 1136 – scaling the iPhone 5 background down to iPhone 3GS’s width. Set the Extension for this variant to . (yes – a single “.”).
Finally, click Save and save your Texture Packer file inside your project’s Assets folder, named background.tps. Then Publish. This creates six files in the Resources folder: background-hd-568h@2x.plist, background-568h@2x.pvr.ccz, background-hd.plist, background-hd.pvr.ccz, background.plist and background.pvr.ccz.
Open the Resources folder to make sure the files are there. You should see something like the following:

