How To Make a Tile-Based Game with Cocos2D 2.X
In this 2-part tutorial, you’re going to learn how to make a tile-based game with Cocos2D and the Tiled map editor. You will do so by creating a simple tile-based game where a ninja explores a desert in search of tasty watermelon things! By Charlie Fulton.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
How To Make a Tile-Based Game with Cocos2D 2.X
25 mins
Update 1/17/2013 Fully updated for Cocos2D 2.1 rc0, Tiled 0.9.0 (released Feb 2013), Xcode 4.6, and ARC. (original post by Ray Wenderlich, update by Charlie Fulton).
Mmm, tasty melons!
In this 2-part tutorial, we’re going to cover how to make a tile-based game with Cocos2D and the Tiled map editor. We will do so by creating a simple tile-based game where a ninja explores a desert in search of tasty watermelon things!
In this part of the tutorial, we’ll cover how to create a map with Tiled, how to add the map to the game, how to scroll the map to follow the player, and how to use object layers.
In the second part of the tutorial, we’ll cover how to make collidable areas in the map, how to use tile properties, how to make collectable items and modify the map dynamically, and how to make sure your ninja doesn’t overeat.
If you haven’t already, you may wish to start with the How To Make A Simple iPhone Game with Cocos2D 2.X Tutorial, since that covers most of the basics that we’ll build upon here.
Ok, so let’s have some fun with tile maps!
Creating a Project Skeleton
We’re going to start by creating a skeleton project to make sure we have all of the files we need for the rest of the project in the right spot.
Note: If you haven’t installed cocos2d 2.1 rc0 yet, download it here and then from a terminal run these commands:
cd ~/Downloads/cocos2d-iphone-2.1-rc0
./install-templates.sh -f -u
Create a new project in Xcode with the iOS / cocos2d v2.x / cocos2d iOS template, and name it TileGame. Select the options to make the project Universal and include git repository setup.
We are going to use ARC in this project, but by default the template isn’t set up to use ARC. Luckily, fixing it is really easy. Just go to Edit\Refactor\Convert to Objective-C ARC. Expand the dropdown and select only the last four files (main.m, AppDelegate.m, HelloWorldLayer.m, and IntroLayer.m), then click Check and finish the steps of the wizard.
And that’s it! Build and run and make sure everything still works OK – you should see the normal Hello World screen.
Next, download this zip file of resources for the game. The zip file contains the following:
- A sprite we’ll use for our player object. This may look familiar from the How to Make A Simple iPhone Game with Cocos2D Tutorial!
- Some sound effects we’ll be using that I made with the excellent cxfr utility.
- Some background music I made with Garage Band (see this post for more info).
- The tile set we’ll be using – it actually comes with the map editor we’ll be using, but I thought it would be easier to include it with everything else.
- Some additional “special” tiles we’ll explain a bit later.
Once you have the resources downloaded, unzip it and drag the TileGameResources folder to the “Resources” group in your project. Verify “Copy items into destination group’s folder (if needed)” is checked, “Create groups for any added folders” is selected, and click Finish.
If all works well, all of the files should be listed in your project.
Your project should look like this:
That’s it for now – time to have some fun and make our map!
Making a Map with Tiled
Cocos2D supports maps created with the open source Tiled Map Editor and saved in TMX format.
If you visit the above link, you’ll see there are two versions of Tiled – one written with the Qt application framework, and one written with Java. There are two versions because Tiled was written first in Java, and they are porting it over to Qt.
Which version you use is largely up to you. In this tutorial we will cover using the Qt version because that is the development mainline for Tiled from now on, but some people like to use the Java version because not all of the old features have been completely ported over yet.
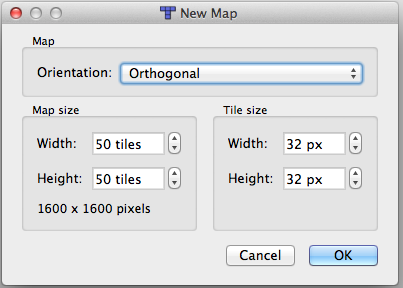
So anyway – if you would like to follow along, download the Qt version and install and run the app. Go to File\New, and fill in the dialog as follows:
In the orientation section, you can choose between Orthogonal (think: the Legend of Zelda) or Isometric (think: Disgaea). We’re going to pick Orthogonal here.
Next you get to set up the map size. Keep in mind that this is in tiles, not pixels. We are going to make a smallish sized map, so choose 50×50 here. Tiled will show you the total map size in pixels, at the bottom of the new map dialog. This is calculated by multiplying the map size (50 tiles) by the tile size (32 px) in both height and width.
Finally you specify the tile width and height. What you choose here depends on the tile set that your artist will be making. For this tutorial, we are going to use some sample tiles that come with the Tiled editor which are 32×32, so choose that.
Next, we have to add the tile set that we’ll be using to draw our map. Click on “Map” in the menu bar, “New Tileset…”, and fill in the dialog as follows:
To get the image, just click Browse and navigate to your TileGame/TileGameResources folder, and pick the tmw_desert_spacing.png file that you downloaded from the resource zip and added to your project. It will automatically fill out the name based on the filename.
You can leave the width and height as 32×32 since that is the size of the tiles. As for margin and spacing, I couldn’t find any good documentation on the exact meaning of these, but this is what I think they mean:
- Margin is how many pixels Tiled should skip (for both width and height) for the current tile before it starts looking for actual tile pixels.
- Spacing is how many pixels Tiled should advance (for both width and height) after it reads the actual tile pixels to get to the next tile data.
If you take a look at tmw_desert_spacing.png, you’ll see that each tile has a 1px black border around it, which is would explain the settings of margin and spacing as 1.
Once you click OK, you will see the tiles show up in the Tilesets window. Now you can start drawing away! Simply click the “Stamp” icon in the toolbar, then click a tile, then click anywhere on the map you’d like to place a tile.
So go ahead and draw yourself a map – be as creative as you’d like! Make sure to add at least a couple buildings on the map, because we’ll need something to collide into later!
Some handy shortcuts to keep in mind:
- You can drag a box around a series of tiles in the Tileset picker, to put down multiple adjacent tiles at the same time.
- You can use the paint button in the toolbar to paint the entire background with a base tile.
- You can zoom in and out with “View\Zoom In…” and “View\Zoom Out…”.
- The “z” key will now rotate the tile when editing a map with the stamp tool
There is a new feature you might have noticed “Mini-map”. This is an awesome feature, it let’s you see a (you guessed it) Mini-map! Take a look at my poor attempt at a maze in the bottom of the mini-map below. The red box indicates the area you see in the main editing window.
Keep this mini-map view in mind when we talk about scrolling in the next section.
Once you’re done drawing the map, double click on the Layer in Layers (which probably says “Tile Layer 1” right now), and change the name to “Background”. Then click “File\Save” and save the file to TileGame\TileGameResources in the TileGame project, and name the file “TileMap.tmx”.
We’re going to do some more stuff with Tiled later, but for now let’s get this map into our game!