iOS Tutorial: How To Create A Simple iPhone App Tutorial: Part 2/3
An iOS tutorial for complete beginners that shows you how to make your first iPhone app, from scratch! By Ray Wenderlich.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
iOS Tutorial: How To Create A Simple iPhone App Tutorial: Part 2/3
20 mins
Apparently this Lady Bug isn't very scary!
Update 6/02/14: Fully updated for iOS 7 by Jorge Jordán.
This iOS tutorial is the second part of a three-part series on how to create a simple iPhone app for beginners. And this app happens to be about rating scary bugs!
In the first part of the iOS tutorial series, you created an app that contained a list of bugs in a table view.
In this second iOS tutorial, you’ll learn how to create a detail view so that you can view a larger picture of the bugs, rate them, and change their pictures!
In the third and final iOS tutorial of the series, you’ll learn how to add new bugs, add an icon and default image to your project, and handle long-running operations.
So time to make some bugs! After all, isn’t that what programming’s all about? :]
View Controllers, Oh My!
Now that you have a list of bugs, it would be nice to be able to tap on the bug to bring up a screen where you can edit the bug’s name or picture, and rate the bug.
Most of the time in iPhone apps, for every screen of the app you have a class that is the View Controller for that screen. Right now your RWTMasterViewController appears on startup, which contains a table view. You will make it so that when you tap a bug, it brings up the RWTDetailViewController, and shows some info about the bug.
When you first ran the template, this was actually working, but when you changed the objects displayed by the table view (your bugs instead of the XCode’s template NSDate objects), tapping rows no longer sends the correct object to the detail view. You’ll fix that soon.
Each View Controller can contain multiple views. In your table view controller, you just had a single view – the table view. However in your details view controller, you’re going to need a bunch of views – you’re going to need a view for the name of the bug, a view for the image, a view for the rating, and several others.
Download Some Stuff!
Speaking of which – you’re going to need a 5-star rating view in this details screen – but the iPhone doesn’t come with one by default. However, I recently wrote an iOS tutorial on How To Make a Custom UIView in iOS 5: A 5-Star Rating View, so you’ll just use the view from that iOS tutorial again here.
Don’t worry about going throught that iOS tutorial now (unless you feel like it) – instead you can just download the Extra Stuff for Scary Bugs package that I put together for this project.
Go ahead and download the file then:
- Create a new group named Views in XCode, and drag RWTRateView.h/RWTRateView.m to that group, making sure Copy items into destination group’s folder (if needed) is checked. Also make sure the target ScaryBugs is checked. This is the 5-star rating view code from the iOS tutorial.
- Repeat for RWTUIImageExtras, except drag them to a new group named Helpers. This is some helper code you’ll need to resize images a bit later on.
- Repeat for the three shocked face images made by my lovely wife, except drag them to a new group named Art. These are the images you’ll be using for the stars in your rating view for some humorous flair :]
- Repeat for the logo1.png, also drag that to the Art group. You’ll be setting that as the app icon later.
Laying Out Your Detail View Controller With the Storyboard Editor
Ok – now you’re finally ready to go! Open Main.storyboard, and if you scroll to the far right you’ll see the Detail View Controller that the template made for you by default, with a Detail view content goes here label inside:
The Storyboard Editor provides a visual way to construct your user interface in XCode. You drag and drop UI elements onto your view, set up their properties the way you want, and you can even connect the elements to properties in your View Controller classes.
The easiest way to understand it is to try it out! First, click on the view controller and go to Editor\Canvas\Show Bounds Rectangles – this will make it easier to see how you’re laying out the controls on the screen.
Delete the label that says Detail view content goes here – you won’t be needing that!
Then in the panel to the right, on the bottom part, make sure the third tab is selected for the Object Library. Drag a UITextField, UIImageView, and a UIView onto the text screen and arrange them like the following (the text field is on top):
Then select the UITextField and in the sidebar top section, make sure the fourth tab (the Attributes Inspector) is selected, so you can change some properties.
Set the Font to Custom\Helvetica\Bold\Size 18.0, the text alignment to center, the Clear Button behavior to Appears While Editing, the Capitalization to Words like the following:
Then, switch over to the Size Inspector by clicking on the fifth tab of the sidebar.
Note: If you can’t see the Size Inspector you will need to uncheck Use Autolayout located on the first tab of the sidebar. The Autolayout topic is widely covered in this amazing tutorial
Note: If you can’t see the Size Inspector you will need to uncheck Use Autolayout located on the first tab of the sidebar. The Autolayout topic is widely covered in this amazing tutorial
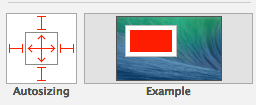
Back to Size Inspector and set up the autosizing attributes like the following:
This will make it so that when your view gets rotated to landscape, the text field stretches across the screen to become wider.
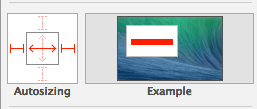
Next set up your UIImageView. In the fourth tab (Attributes Inspector) set the Mode to Aspect Fit, and in the fifth tab (Size Inspector) set the autosizing attributes to the following:
This makes the Image View grow or shrink to fill the available space, while keeping its edges the same distance from the edge of the screen no matter what, and scale the image to fit the best it can within the space while maintaining the image’s aspect ratio.
For the UIView, go to the third tab (Identity Inspector) and set the Class identity to RWTRateView so your 5-Star Rating view shows up there. Then in the fifth tab (Size Inspector) set the autosizing attributes to the following:
This makes it so it stretches left to right, but always stays the same height.
So far, so good! Next you need to add a few more controls to the screen so that the user can tap the UIImageView area to change the picture.
There are a couple ways you can do this, but one easy way it to create an invisible button on top of the UIImageView, and set it up so that you get a callback when the button is tapped. You can also add a UILabel underneath the picture to say “Tap to Change Picture” if there is no picture set.
So drag a Button from the library, and resize it to be the same exact size and position as the UIImageView. To make it invisible, in the fourth tab (Attributes Inspector) change the type to Custom and set it’s default Title to blank. Then in the fifth tab (Size Inspector) set the autosizing attributes to the following:
Finally, drag a UILabel from the library, place it in the middle of the UIImageView, and double click to edit the text, changing it to “Tap To Change Image.” Then change the text alignment to center. Also, drag the UILabel up a few positions in the XIB so it’s behind the UIImageView (the list goes from bottom to top):
Then in the fifth tab (Size Inspector) set the autosizing attributes to the following:
Before you move on, you can double check that you’ve gotten all of the autosizing attributes right by selecting the Detail View Controller, and in the fourth tab (Attributes Inspector) changing the orientation from Portrait to Landscape:
If something isn’t right, don’t worry – just change it back to Portrait and double check the settings.
Phew! You’ve added all of the controls you need, so all you need to do now is hook everything up to their outlets in your class.
To do this, first bring up the Assistant Editor (second button under the “Editor” section in the top toolbar), and make sure it’s set to Automatic\RWTDetailViewController.h:
Then control-drag from the Text Field down into RWTDetailViewController.h, right before the @end. A popup will appear allowing you to hook the Text Field up to a property in your class. Name it titleField, and click Connect.
Repeat this for the Image View (but connect it to an outlet named imageView) and the Rate View (but connect it to an outlet named rateView). Also add the below import to RWTDetailViewController.h:
#import "RWTRateView.h"
You also want to make it so when the button is tapped, a method gets called on your class. To do this, control-drag from the Button right before the @end, like you did when connecting the other views. However, this time select Action as the connection type, name it addPictureTapped, and click Connect.
Notice how it by default selects the “Touch Up Inside” event for you. This is good because it means when the user’s finger moves up from the button (i.e. they tapped it), your method will be called.
You can connect other actions to callback methods too. For example, there’s an action on the text field when the text changes, and you want to get a callback when this happens.
To do this, control-drag from the Text Field right before the @end and also set it to Action. By default it sets the event to Editing Did End – change this to Editing Changed. Name the method titleFieldTextChanged, and click Connect.
The last thing you have to do is set your class as the delegate of the text field. Sometimes receiving callbacks on actions of a view isn’t enough – they might have other information to tell you about, and the text field is an example of this.
To do this, control-click on the Text Field, and drag a line from the little circle to the right of the delegate entry up to the Detail View Controller, and release.
At this point, your RWTDetailViewController.h should look like this:
#import <UIKit/UIKit.h>
#import "RWTRateView.h"
@interface RWTDetailViewController : UIViewController
@property (strong, nonatomic) id detailItem;
@property (strong, nonatomic) IBOutlet UILabel *detailDescriptionLabel;
@property (weak, nonatomic) IBOutlet UITextField *titleField;
@property (weak, nonatomic) IBOutlet RWTRateView *rateView;
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
- (IBAction)addPictureTapped:(id)sender;
- (IBAction)titleFieldTextChanged:(id)sender;
@end
You may notice some funky types above – IBOutlet and IBAction. These are “magic keywords” that the Storyboard Editor looks for, in order to allow you to associate controls that you add in interface builder to properties on your class. Basically, if you put an IBOutlet or IBAction next to a property/method, Interface Builder will detect it so you can hook it up later.
By creating these with the Storyboard Editor, it already connected the properties to the controls for you automatically, but you can see the connections by control-clicking on one of the Detail View Controller. These things are called outlets btw.
You need to make some small tweaks to this to mark your view controller as implementing some delegates, adding a property for an image picker, and modifying your detailItem to mark it as specifically being a RWTScaryBugDoc, because that’s the detail item you are going to be displaying. So modify RWTDetailViewController.h to the following:
#import <UIKit/UIKit.h>
#import "RWTRateView.h"
@class RWTScaryBugDoc;
@interface RWTDetailViewController : UIViewController <UITextFieldDelegate, RWTRateViewDelegate, UIImagePickerControllerDelegate, UINavigationControllerDelegate>
@property (strong, nonatomic) RWTScaryBugDoc *detailItem;
@property (strong, nonatomic) IBOutlet UILabel *detailDescriptionLabel;
@property (weak, nonatomic) IBOutlet UITextField *titleField;
@property (weak, nonatomic) IBOutlet RWTRateView *rateView;
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
@property (strong, nonatomic) UIImagePickerController *picker;
- (IBAction)addPictureTapped:(id)sender;
- (IBAction)titleFieldTextChanged:(id)sender;
@end
OK finally done setting up the layout and header file – onto the implementation!