Introduction to Unity: Getting Started – Part 2/2
In this second part of the Introduction to Unity tutorial you’ll learn: “How to use the Project window to import and organize your assets”, “The difference between GameObjects and Prefabs”, “How physics work in Unity”, “How cameras work and which types of projections are available” and “The basics of Materials in Unity”. By Brian Moakley.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Introduction to Unity: Getting Started – Part 2/2
35 mins
In Part 1 of this Introduction to Unity tutorial series, you’ve learned the ins-and-outs of the Unity interface. In this second part, you’ll work in the Unity interface as you create your first game, a small space shooter. Along the way, you’ll learn:
- How to use the Project window to import and organize your assets.
- The difference between GameObjects and Prefabs.
- How physics works.
- How cameras work and types of projections that are available.
- The basics of materials.
This tutorial will give you an overview of Unity’s various systems, and you’ll assemble a game from pre-created assets. In subsequent tutorials, you’ll learn about Unity’s subsystems in depth while you create your own assets and write your own scripts. When you’re finished, the result will look like this:

There’s a lot to cover, so put your phone on airplane mode, lock the doors, and open your mind to the world of Unity!
Getting Started
You can find the link to the Download Materials at the top or bottom of this tutorial.
They contain four folders:
- game assets
- models
- starter project
- final project
You can use the project that you worked on in the first part of the tutorial, or you can open the starter project in Unity using File ► Open Project and then selecting the Space Debris Starter project folder.
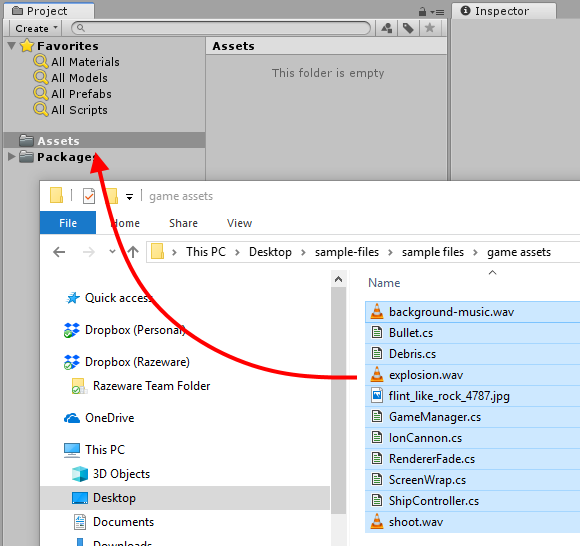
In your file system, navigate to the game assets folder from the collection of sample files, select all files in that folder, and drag them into the Assets folder in the Project window in Unity.
When Unity has finished importing the files, your Project window will look like the following:

Unity defaults to large thumbnails, but if you prefer to work with lists instead, you can change it like this: At the bottom of the Project window, move the slider to the left to shrink the assets thumbnails.
While keeping all your assets in one folder is convenient, it’s disorganized. It doesn’t seem like a big problem when you first start a project, but as your project expands, so will your collection of assets.
Getting Organized
By organizing your assets up front, you’ll spend less time searching for them and more time actually building your game.
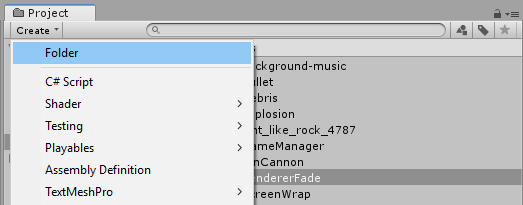
Your next step is to organize your assets into folders. In the Project window, click the Create button and select Folder from the list of options.
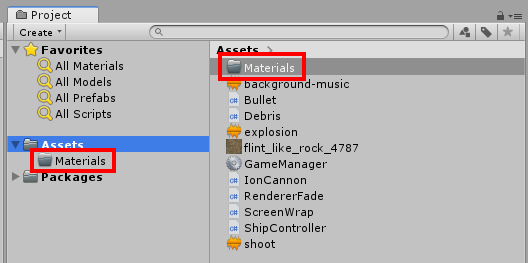
Name the new folder Materials. Your Project window should now look like the following:
Now create the following five folders to hold the rest of your assets:
- Models
- Prefabs
- Scripts
- Sounds
- Textures
Folders in Unity behave much like the ones on your computer. You can create subfolders and drag folders in and out of other folders. The underlying filesystem will match the organization in Unity, which makes it easy for you to find your assets outside of Unity.
Now, it’s time to get organized!
Select the Bullet, Debris, GameManager, IonCannon, RendererFade, ScreenWrap and ShipController scripts and drag them into the Scripts folder.
At the end of the day, it’s a script like any other. The icon just helps you recognize it since you’ll access it often. There are special icons for other components as well. You’ll discover these as you dig deeper into Unity.
Next, select the background-music, explosion and shoot sound files and drag them into the Sounds folder.
Finally, select the flint_like_rock_4787 texture and move it into the Textures folder.
Your Project window should now look like the following:
At this point, you’re probably eager to start making your game. But before you get too far, you need to get into the habit of saving your work since Unity doesn’t offer an autosave feature. If Unity crashes or you lose your power, you’d lose everything except your project organization.
Unity saves your work in scenes. A scene can be one level of many in a game, or it could be the only level in the entire game. In this tutorial, you’ll use just one scene for everything.
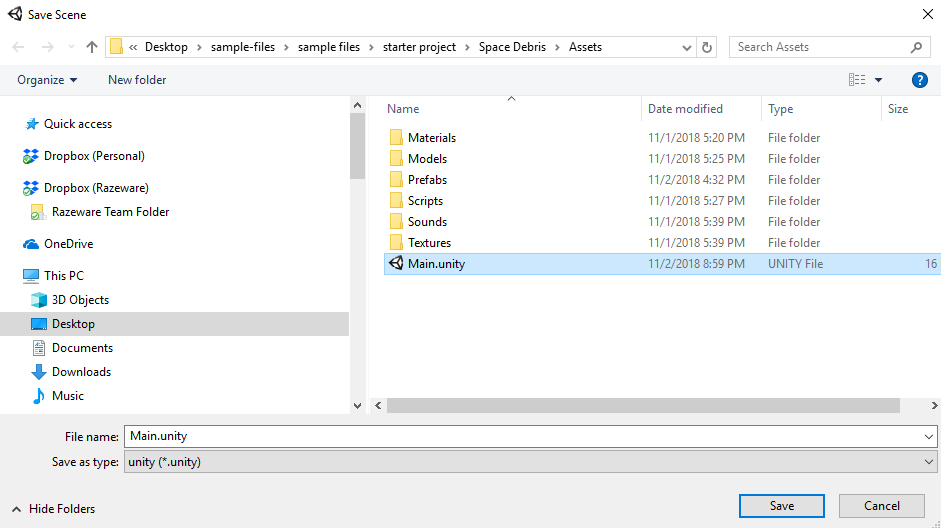
Press Command-S (Ctrl-S on Windows) to save your game. A save dialog will open. Name your scene Main.
Create Your First Instance
What’s a game without a player? Look inside models / player from the sample files you downloaded earlier. You’ll see an FBX file along with a few image files.
An FBX file contains all the data required to create a 3D model, along with other things such as animations. The player file you’ll use in this Unity tutorial was created by ComboMash for his game Hextraction.
Select all the files in the player folder and drag them on top of the Assets folder in your Project window. You’ll see the following dialog:
Some image files convey extra information for Unity, but are saved in standard image format. In this case, p_pod_normal.jpg defines the depths of a surface, which provides surface lighting information without the need to create additional geometry. This is called a normal map.
However, Unity thinks it’s dealing with a regular image. Click Fix now to instruct Unity to treat this file as a normal map.
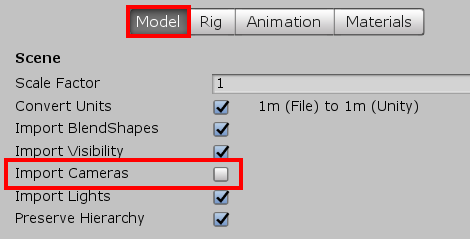
By default, Unity will import cameras with your model. For this game, you need only one camera: the main camera. Select the hextraction_pod in the Project window. In the Inspector window, make sure the Model tab is selected. Uncheck Import Cameras.
With that complete, click the Apply button.
With player files imported, drag the hextraction_pod asset from the Project window into the Scene view.
Cool – you’ve created your first instance of a model. Unity correctly imported the textures and applied them to the model.
You’ll also notice the Hierarchy now lists the new GameObject.