New Course: Reproducing Popular iOS Controls
Learn how to combine the Swift and UIKit knowledge you’ve gained from our other courses to reproduce some cool iOS apps! By Lea Marolt Sonnenschein.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
New Course: Reproducing Popular iOS Controls
5 mins
Have you ever had that moment when you were using an app and everything you touched just felt right? The app looked sleek, all the interactions were smooth, and the app as a whole was just a joy to use. If you’ve ever wanted to recreate that kind of experience in your own apps, we’re releasing a new course for your today: Reproducing Popular iOS Controls
In this 31-video course, you’ll learn how to use your existing iOS and Swift knowledge to re-create controls from four really cool apps including Snapchat, Robinhood, and even Apple’s own App Store and Maps apps!
Take a look at what’s inside:
Part 1: Snapchat
- Introduction: Have you ever used an app where everything you did and touched felt great? In this video, we look at the four great apps we’ll learn to build in this course.
- Snapchat Navigation Architecture: Snapchat is a design pioneer. This video teaches you about Snapchat’s groundbreaking scrolling navigation, and how to implement it.
- Scrolling Navigation: In this video you’ll learn how to implement Snapchat’s scrolling navigation by embedding your view controller navigation inside a scrollview.
- Interactive Interpolation and Normalization: Scrolling is a really useful vehicle for animations. In this video, find out how to use it with interactive interpolation and normalization.
- Challenge: Background Color Interpolation: In this challenge you’ll animate the background color for the left and right screens as the user scrolls.
- Lens Filters: This video explains how to build a control like the lens filters in Snapchat.
- Custom Lens Flow Layout: In this video you’ll learn how to create a custom flow layout.
- Stop and Snap: This video will teach you some nifty tricks for dealing with scrolling content.
- Challenge: Respond to Selection: In this challenge you’ll enhance the control by letting the user tap on a cell to select it.
- Conclusion: in this video we’ll review what we learned, what you can do to learn more, and what awaits in the next section.
Part 2: Robinhood

- Introduction: In this video you’ll learn about the next app we’re dissecting, Robinhood, and the three key UI component that you’ll learn to build.
- Newsfeed Control: First up is the newsfeed, and in this video we discuss that control and card-like UIs in general, then figure out how to build it.
- Card-Swipe Collection View Layout (Swipe-to-Remove): In this video you’ll learn how to create a custom UICollectionLayout that looks just like the Robinhood newsfeed.
- Animating a Card Stack: This video will teach you how to set up gestures and animations in a scalable way.
- Challenge: Number Indicator: In this challenge your task is to interactively animate the bottom cell that appears when the user swipes on the top one.
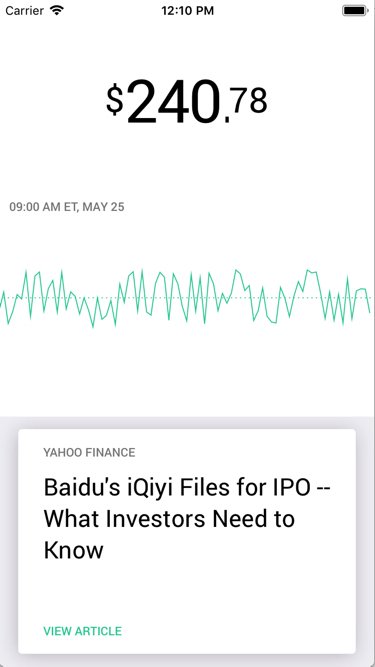
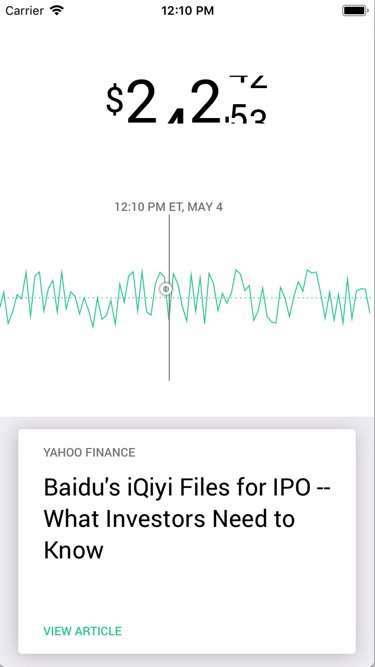
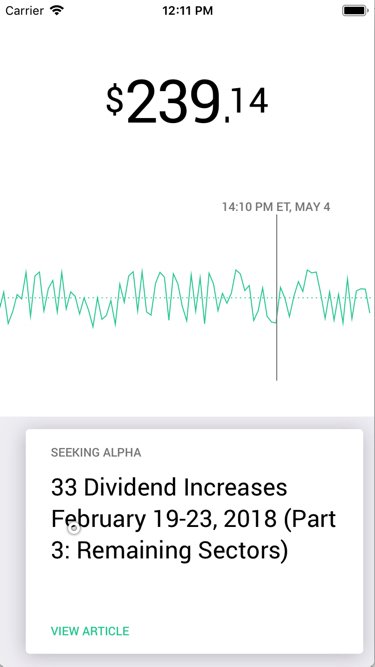
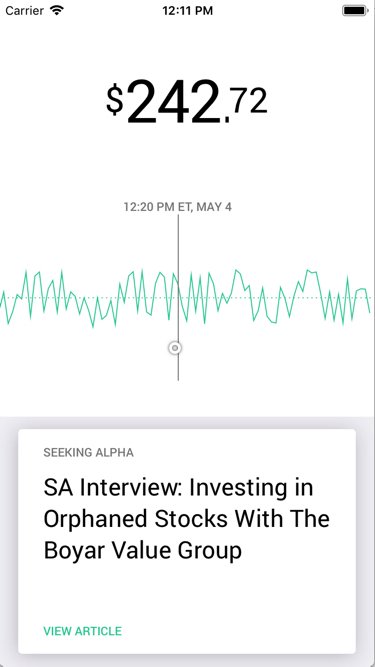
- Plotting Data: This video is all about data. We’ll learn when it makes sense to add a graph and how to plot one with UIBezierPaths.
- Interactive Graph: This video will teach you how to create an interactive graph that lets the user move through its data with their finger.
- Constraining the Timestamp: In this video you will be challenged to figure out a cool Auto Layout issue.
- The Ticker: In this video we’ll discuss the ticker control and see how to implement it.
- Showing the Data: This video will teach you how to hook up the interactive graph with the ticker and create a seamlessy scrolling price.
- Conclusion: in this video we’ll review what we learned, what you can do to learn more, and what awaits in the next section.
Part 3: App Store & Maps

- Introduction: In this video we’ll talk about two interesting Apple apps – the App Store and Maps, and how their custom presentations make them shine.
- App Store: Transitions: In this video you’ll learn about custom transitions, particularly as they pertain to the App Store app.
- App Store: Custom Modal Presentation Setup: In this video you’ll learn how to set up a scalable stage for the presentation transition.
- App Store: Custom Modal Presentation Animations: In this video you’ll implement the animations for the custom modal presentation as seen on the App Store app.
- Challenge: App Store Custom Modal Dismissal: In this challenge you’ll tackle the custom modal dismissal of the App Store app.
- App Store: Drag Down to Dismiss: In this video, we’ll discuss and implement another way to dismiss our modal and learn about view snapshots.
- Maps: Pull-Up Control: In this video you’ll learn about the pull-up control in Maps and why card UIs are so darn popular.
- Maps: Custom Presentation Controller: In this video you’ll learn how to implement a custom UIPresentationController.
- Challenge: Maps Scrolling to Control Points: In this challenge you’ll implement the half-way dragged anchor point for the draggable controller.
- Conclusion: in this video we’ll review what we learned and what you can do to learn more about the specific topics.
Where To Go From Here?
Want to check out the course? You can watch the course Introduction and Interactive Interpolation and Normalization for free!
The rest of the course is for raywenderlich.com subscribers only. Here’s how you can get access:
- If you are a raywenderlich.com subscriber: The first part of the course is ready for you today! The rest of the course will be released next week. You can check out the course here.
- If you are not a subscriber yet: What are you waiting for? Subscribe now to get access to our new Reproducing Popular iOS Controls course and our entire catalog of over 500 videos.
Stay tuned for more new and updated courses to come. I hope you enjoy the course! :]