Notes: 46. App Icon and Display Name
Update May 2020: I have updated the final project so that it runs fine on the latest version of Xcode (11.4.1). I had to make two minor changes:
1) Link WebKit
Select BullsEye in the project navigator, select Targets\BullsEye, and under Frameworks, Libraries, and Embedded Content, click the + button:

Search for webkit, select WebKit.framework, and click Add.

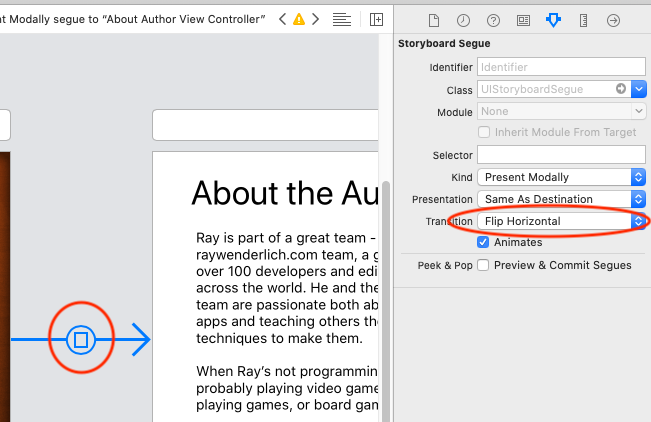
2) Change Segue Transition
In Main.storyboard, select the segue between About View Controller and About Author View Controller. In the Attribute Inspector, change the Transition to Flip Horizontal.

That's it! Everything should now run fine :]