Introducing ARKit by Tutorials!
We’re excited to announce the newest addition to our book lineup at raywenderlich.com — ARKit by Tutorials! By Chris Belanger.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Introducing ARKit by Tutorials!
15 mins
In this book, you’ll build a collection of great-looking augmented reality apps, including immersive sci-fi portals, tabletop poker dice, face-tracking apps, location-based billboards, and a monster truck sim.
Along the way, you’ll touch on building assets for ARKit, adding objects to your scenes, managing sessions, creating realistic game physics, and more!
And to help celebrate this book launch, we’re releasing this book at a special sale price.
Read on to find out what’s inside the book and how you can get your own copy!
What’s Inside ARKit by Tutorials?
ARKit is one of those interesting technologies that seems fairly easy to use on the surface, and it’s true; ARKit does a lot of the heavy lifting of the mechanics behind the scenes for augmented reality apps.
But when it comes to creating immersive apps that offer realistic, engaging experiences for the user, that’s where it gets tricky. Fortunately, ARKit by Tutorials is here to help you navigate through the ins and outs of creating really great-looking ARKit apps that users will truly enjoy.
Here’s what’s contained in ARKit by Tutorials:
Add realistic objects to your ARKit scenes!
Create your own personal portal in augmented reality!
Create media-rich billboards and other dynamic content in ARKit!
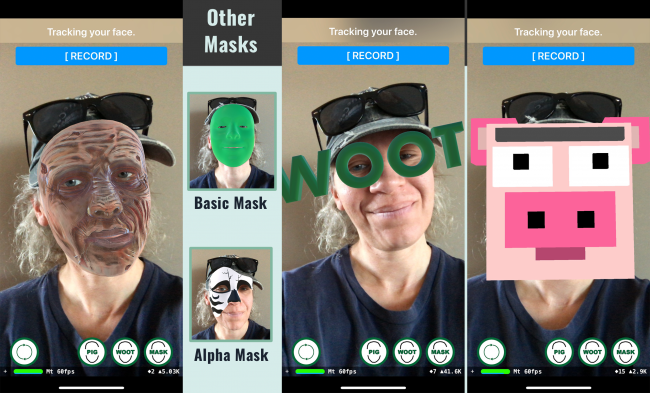
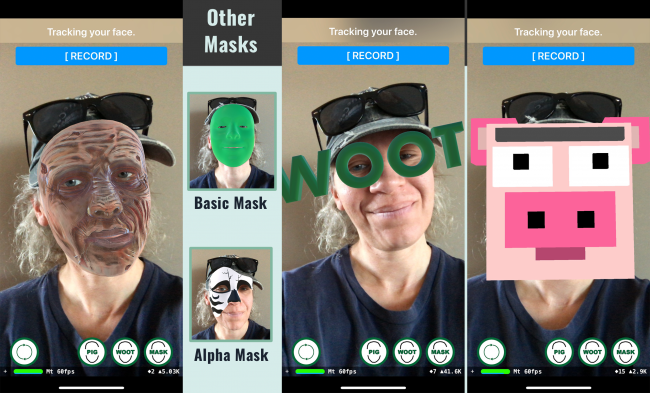
Learn how to make face-based ARKit apps!
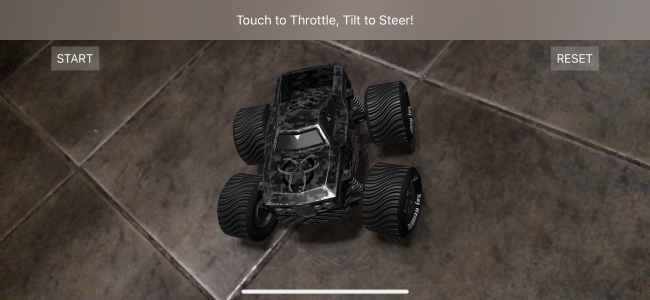
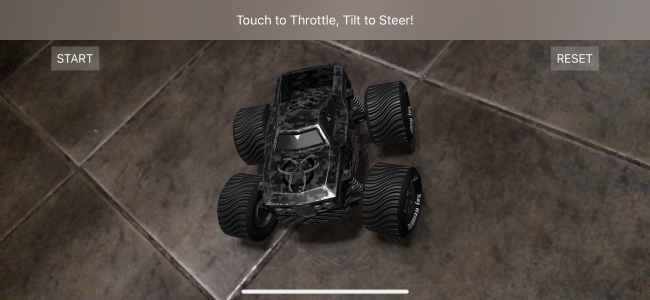
Learn how to create realistic vehicle physics in ARKit!
- Hello ARKit!: With ARKit, it only takes a few lines of code to start creating AR apps. ARKit does most of the the heavy lifting for you, so you can focus on what’s important: creating an immersive and engaging AR experience. In this chapter, you’ll take a look at what ARKit can do for you.
- Creating Your First ARKit app: It’s time to create your first ARKit application using Xcode’s built-in ARKit application template. You’ll also learn how to modify your app to accommodate basic UI elements such as labels and buttons to provide user feedback and receive user input.
- Basic Session Management: In this chapter, you’ll learn what an AR session is and how to manage it; this includes starting, stopping, and resetting it. You’ll also learn how to handle session errors and tracking issues that may occur during a typical AR application’s lifecycle.
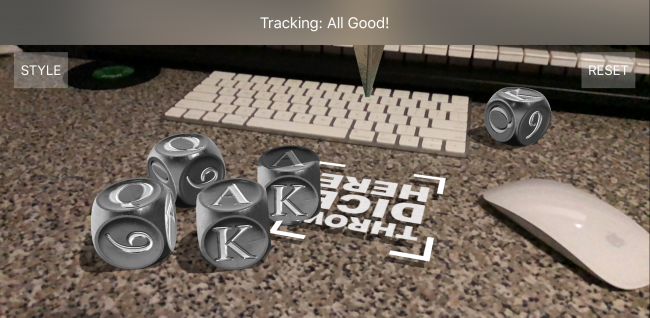
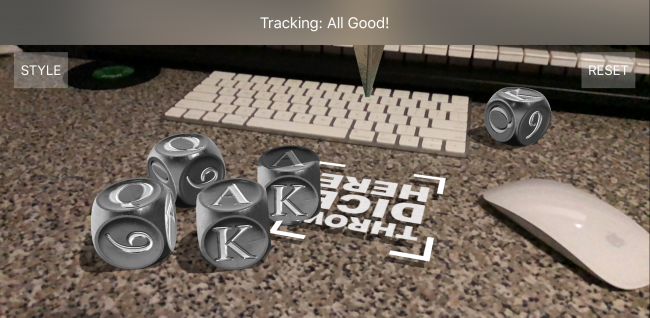
- Adding 3D Objects: In this chapter, you’ll learn how to import, convert, texture and load 3D objects. Then you’ll learn how to place those 3D objects into augmented space. You’ll start with a 3D model materials overview by seeing how to create a virtual Earth, and then you’ll dive into building the poker dice game.
- Detecting Surfaces: In this chapter, you’ll learn how to detect real-world surfaces and how to manage updates to those surfaces properly. You’ll also learn how to create a focus cursor that will place itself on top of the detected surfaces through ray casting.
- Physics and Interaction: Physics adds another level of realism by making objects bounce off tables and the floor, just like they would in real life. In this chapter, you’ll learn all about physics, how to configure physics, and how to apply them to your virtual objects. You’ll also learn how to reach into the augmented world and interact with your virtual objects. The rest of the chapter will focus on finishing up the rest of the game itself.
- Building a Portal: Now that you’ve gone through the basics of ARKit and how to integrate it into your apps, you’ll put this knowledge to work. In this section, you’ll implement a portal app using ARKit and SceneKit. Portal apps can be used for educational purposes, like a virtual tour the solar system from space, or for more leisurely activities, like enjoying a virtual beach vacation.
- Adding Objects to your Virtual World: In the previous chapter, you learned how to set up your iOS app to use ARKit sessions and detect horizontal planes. In this chapter, you’re going to build up your app and add 3D virtual content to the camera scene via SceneKit. By the end of this chapter, you’ll know how to handle session interruptions and place objects on a detected horizontal plane.
- Materials and Lighting: You learned how to add 3D objects to your portal scene with SceneKit. Now it’s time to put that knowledge to use and build a portal. In this chapter, you will learn how to create walls, a ceiling and roof for your portal and adjust their position and rotation; make the inside of the portal look more realistic with different textures; and add lighting to your scene.
- Detecting Placeholders: There is no doubt that ARKit is a technology whose natural primary target is entertainment. But it’s no surprise that ARKit is versatile enough to be useful for business-oriented applications. In the next four chapters, you’ll learn how to use ARKit, SpriteKit, SceneKit, Core Location and beacons to build an interactive billboard that can be put in a shop window to tease people with ads and promotions.
- Beginning User Interaction: In the previous chapter, you learned how to detect a rectangle, how to take advantage of the Vision framework and how to turn a detected surface into an ARKit plane. However, you left the plane generation chapter with one outstanding issue: it’s not oriented correctly. You’ll fix that in this chapter. You’ll also “upgrade” the rectangle detection with QR code detection and you’ll add some user interaction too.
- Advanced User Interaction: In the previous two chapters, you learned how to detect a rectangle, detect a QR code, display a plane over the detected rectangle and QR Code, and display content on that plane. In this chapter, you’ll learn how to improve the user interaction by using storyboards instead of standalone view controllers. You’ll also learn how to toggle fullscreen mode.
- Locations and Beacons: In the previous three chapters, you learned how to use ARKit to implement a virtual billboard that was first triggered by a scan on a rectangle, and then later, a QR code. In the final chapter of this section, you’ll learn how you can use location features to enrich the user experience by automatically enabling features when the user is near the place of interest.
- Getting Started with Face-Based AR: With the introduction of the iPhone X and its TrueDepth front-facing camera, developers can create new and exciting apps and games where the user’s face can take center stage. In this section, you’ll create an app that create an app where the user can apply different selfie effects, such as masks. Over the next five chapters, you’ll be creating a face-based AR app named RW FaceCase.
- Tracking the User’s Face: In the last chapter, you updated the starter project so that it includes a face-tracking session and a mechanism to handle session errors and interruptions. In this chapter, you’ll take things a step further by adding the necessary code to track a user’s face.
- Creating Assets for Face-Based AR: In the last chapter, you updated the starter project and added code for tracking the user’s face. You also worked with face geometry and materials. But there’s a lot more to do with this project! If you haven’t created 3D content before, don’t freak out. You’ve got this! With SceneKit, you can create 3D designs right inside the SceneKit Scene file.
- Using Blend Shapes: So you’ve added Woot Glasses and Pig to your app. Along the way, you learned how to make your own 3D assets inside of a SceneKit Scene file using only primitive shapes. If you thought that was cool, wait until you turn Pig into an Animoji — which is exactly what you’ll be doing in this chapter.
- Recording your Virtual Experience with ReplayKit: In the last chapter, you worked with blend shapes and added Pig to FaceCase. In this chapter, you’re going to add the ability to record and share your mask-wearing sessions using ReplayKit.
- Beginning Game Physics: You pretty much know everything there is to know about ARKit by this point in the book. So it’s only fitting to flex your SceneKit muscles a bit, and create something really cool. SceneKit has got your back, because there’s some pretty decent Vehicle Physics already built-in. In the next two chapters, you’ll learn how to create an awesome remote controlled monster truck!
- Advanced Game Physics: This chapter continues where the previous one left off. Most of the vehicle physics side of things have been configured. What’s left to do is to spawn the truck into existence, then make it drive and steer, and add a bit of polish!