Getting Started with AWS AppSync for iOS
Learn how to consume GraphQL APIs in your SwiftUI iOS apps in a simple and type-safe way using AWS AppSync framework. By Alex Brown.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Getting Started with AWS AppSync for iOS
30 mins
- Getting Started
- About GraphQL and AppSync
- What is GraphQL?
- GraphQL with AWS AppSync
- Installing the Amplify Framework
- Installing npm
- Installing Amplify CLI
- Installing CocoaPods
- Adding Amplify to the Project
- Adding AppSync Script
- Initializing Amplify
- Creating Models Using GraphQL
- Using Amplify in the App
- Building the To Do List UI
- Adding Rows to the To Do List
- Setting up Your Data
- Adding Sections
- Adding a To Do
- Creating and Editing To Dos
- Adding To Dos
- Completing To Dos
- Deleting To Dos
- Where to Go From Here?
Most apps nowadays require a back end to work. Need user accounts? You’ll need a back end for that. Want to sync data across devices? Guess what, you’ll need a back end. Targeted push notifications? Back end… you get the idea.
You may have heard the acronym BaaS (Back end as a service) before. BaaS tools offer integration with cloud storage services via the use of simple APIs. Once configured, these BaaS services function the same way any other API would with little to no upfront back end knowledge required.
In this tutorial, you’ll use Amazon’s BaaS offering called AppSync along with the Amplify framework to add a back end component to your iOS app. You’ll learn how to:
- Install AWS Amplify and its dependencies
- Implement models using GraphQL and generate local files with Amplify
- Perform CRUD operations on your data
- Save your application’s data to AWS AppSync
You’ll learn all this by implementing a to do list app with SwiftUI. The app will allow you to create, delete and complete to dos while keeping your app’s data synchronized with the AppSync cloud service. The app will work both with and without an internet connection as well!
Getting Started
Download the project materials using the Download Materials button at the top or bottom of this tutorial. Open RazeList.xcodeproj inside the starter folder.
RazeList helps your to dos stay in sync across all your iOS devices. It’s your one source of truth for all of your to dos, and more importantly, all of your “dones”! When you’re finished with this tutorial, you’ll always know where you are with your tasks, no matter which device you’re using.
Inside Xcode, build and run the project.

Right now, the project is nothing more than a greeting. You’re going to change that, but there are a few prerequisites you need to take care of first.
About GraphQL and AppSync
Before writing any code, you’ll first need to learn what GraphQL is and how it works with AppSync.
What is GraphQL?
GraphQL was developed by Facebook in 2012; it’s a query language and server-side runtime for executing queries designed to work with server-side APIs.
If you’ve worked with server-side APIs before, you’re likely already familiar with REST. REST APIs work by exposing multiple endpoints for applications, each one designed for a specific data type. Most APIs these days would be considered RESTful; however, the REST standard is loosely interpreted so you’ll likely have a different experience across multiple REST APIs.
Contrary to REST, GraphQL only exposes a single endpoint which you interact with via queries. With this approach, clients only access the data they need and minimize the amount of data sent over the network. The best way to see how GraphQL operates is with an example.
type Todo {
id: ID!
name: String!
description: String
completed: Boolean!
}
Above is an example of a GraphQL schema describing the Todo type, the basic to do structure you’ll use when building RazeList. The server defines this type so that you can fetch it. Assume you have a screen in your app that lists all to dos, but only requires the name and completed fields. This is how you would fetch the data for that screen, using a GraphQL query:
query TodoQuery {
listTodos {
items {
name
completed
}
}
}
This GraphQL query only accesses the data required by specifying the fields it cares about. You send this query to the server and the server responds with a data structure that matches your query. Adding and removing fields in this way would require changes to the API when using REST, whereas here, you can just change the query inside the app, without having to modify the server at all.
GraphQL with AWS AppSync
AWS AppSync does all the heavy lifting of your back-end web service. It acts as a bridge between GraphQL and other AWS services such as data storage, caching and real-time updates.
AppSync provides a dashboard for your project where you can view and query your data, as well as add custom functionality through custom functions.
Your app will communicate with AppSync via GraphQL behind the scenes; however, you’ll be using the AppSync iOS framework to abstract away a lot of this complexity. After some configuration, you’ll only talk your back end in a type-safe way.
Installing the Amplify Framework
You’re going to start by installing the project dependencies. You may already have some (or all) of these installed. If that’s the case, you can skip to the relevant section.
Installing npm
Node Package Manager (npm) is a package manager and CLI (command line interface) for managing Node.js packages. In this project, you’ll be using npm to install the Amplify CLI.
If you’re unsure if you have npm installed, open Terminal and type npm -v, then press Enter. If it’s installed, you should see the version number printed in the Terminal window.
npm is installed along with Node.js. To install both Node.js and npm navigate to the node.js website and click the download link labeled LTS. At the time of writing, the current LTS version is 14.15.1 LTS.
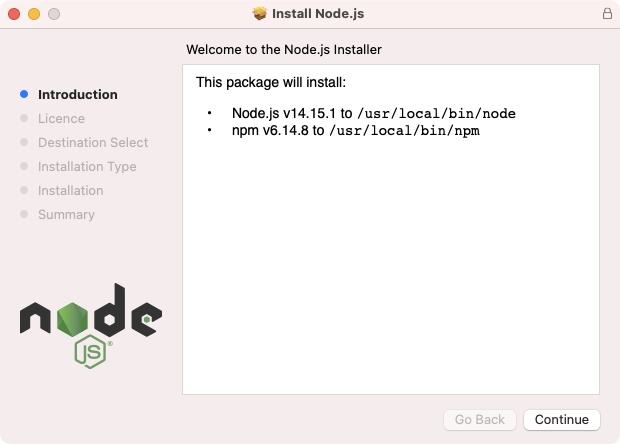
Once downloaded, open the .pkg file, and you should see the following:
Click Continue and follow the steps. When the installation completes, restart Terminal and type npm -v and press Enter. You should now see the version number.
Installing Amplify CLI
Amplify is installed via the command line. Inside Terminal, type the following and press Enter.
sudo npm install -g @aws-amplify/cli
Enter your system password when required. You’ll see a lot of activity in the Terminal window as npm does its thing. When Amplify is installed, you should see something like the following:
---------------------------------------- Successfully installed the Amplify CLI ----------------------------------------
Once this process completes, enter the following command and press Enter:
amplify configure
This command will open the AWS login page in a new browser window. If you don’t already have an AWS account, you’ll need to sign up for one before completing this step. Signing up is quick and easy; instructions on how to do this can be found at the AWS knowledge center. When you’re done, be sure to continue the tutorial from this point.
Log in into your AWS account in the browser window. Once logged in, return to the Terminal window and press Enter.
Next you’ll need to specify your region. Choose the region that best represents your location with the arrow keys and then press Enter.
Next enter the username for your new user and press Enter. This can be anything you want.
This will direct you to the AWS console to finish the setup. Click through the setup process using the buttons at the bottom, and be sure that AdministratorAccess is checked on the permissions screen.

On the success screen of user setup, copy your Access key ID and Secret access key to a secure location — you will need them later. Be sure to click Show when copying the Secret Access Key.

Return to the Terminal window and press Enter.
When prompted by Terminal, enter your Access Key ID and Secret Access Key.
Finally, press Enter one last time when asked for the Profile Name. This will set your profile to default.